
Bootstrap 5 Beta has arrived: official RTL support, Popper.js v2, and namespaced data attributes - Themesberg Blog

Frontend Daily 🚀 on Twitter: "Popper.js: A Library for Creating Tooltips and Pop-Overs on the Web - https://t.co/Our1sATPpJ https://t.co/a675DNj5bt" / Twitter

Webpack 4 and Bootstrap 4 are still not friendly to each other - Help Requests - The Aurelia Discourse

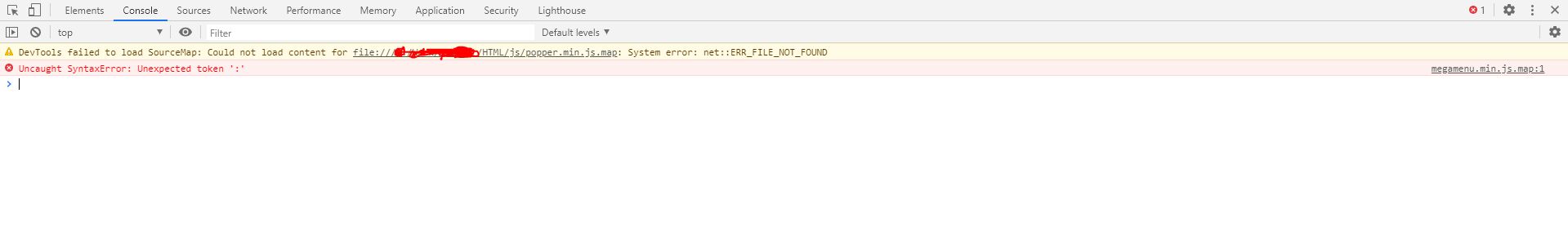
DevTools failed to load SourceMap: Could not load content for popper.min.js.map on Chrome browser – Liferay Help Center










![Update to Popper.js to 2.0.0 [#3108402] | Drupal.org Update to Popper.js to 2.0.0 [#3108402] | Drupal.org](https://www.drupal.org/files/issues/2020-01-30/Screen%20Shot%202020-01-30%20at%2022.21.56.png)



